שוק המובייל הולך וגדל, צומח ומצמיח קהילה גדולה יותר מיום ליום. ע"פ מחקרים, יותר ויותר גולשים מבקרים באתרי האינטרנט ממכשירם החכם והקטן.
בישראל רשומים מיליונים של מכשירים חכמים עם חיבור לאינטרנט.
אם כך, ההיגיון אומר שאתר הרוצה להיחשף לכמות
גדולה יותר של משתמשים ולהיות
נגיש יותר לכמה שיותר גולשים –
חייב להיות אתר רספונסיבי(!)
מה זה בכלל רספונסיבי?
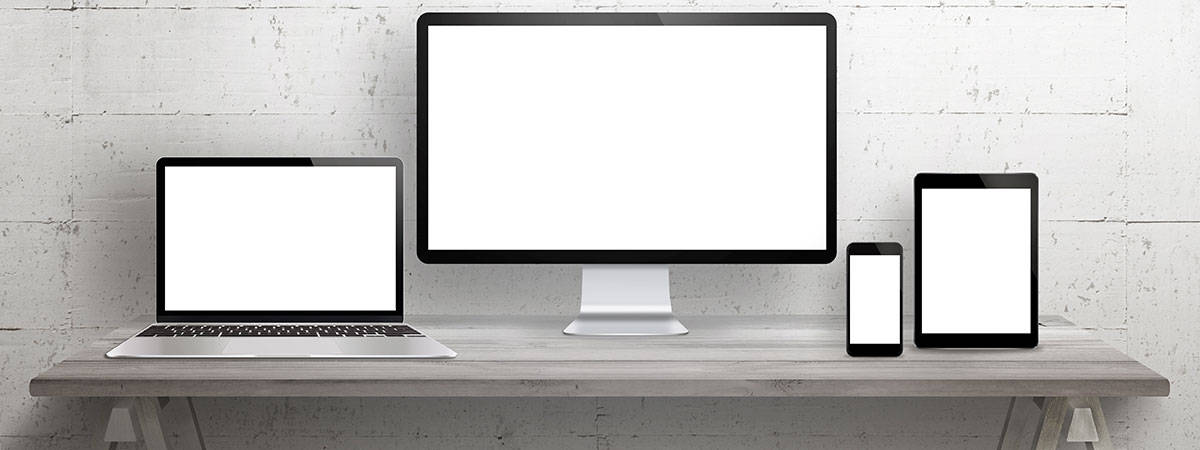
אתר רספונסיבי זו הגדרה למבנה(layout) חכם שיודע להשתנות בהתאם ובמדוייק לרזולוציה ולסוג המכשיר(כגון: מחשב, טאבלט, מובייל) ממנו גולש המשתמש, דהיינו מבנה דינמי. כלומר, אם משתמש קצה יכנס לאתרכם הרספונסיבי ממכשיר הפלאפון החכם שלו, הוא יראה את אותם התכנים אך לא באותו המבנה לולא הוא יכנס לאתרכם הרספונסיבי מהמחשב הנייח שלו. אתר רספונסיבי נותן דגש על
חווית משתמש(UX), ובכך משפר גם את קידום האתר שלכם!
בשיטה זו, אנו מעניקים למשתמש להינות מהתכנים שלנו מכל מכשיר ובכל רזולוציה.
נוחות
עידן ה-Zoom In & Zoom Out תם. נמאס למשתמשי המובייל להכנס לאתרים שאינם רספונסיביים או שאינם בעלי גירסת מובייל ולנסות בכל כוחם לגלוש באתר.
מבנה רספונסיבי מעניק נוחות מירבית למשתמש הקצה וכך מגדיל משמעותית את החשיפה והשימוש באתר רספונסיבי. החשיפה גדלה בכך שכל משתמש המבקר באתר נחשף לאותם התכנים בתצורה קריאה, נוחה ויעילה.
יש לי אתר, האם אוכל להפוך אותו לרספונסיבי?
In one word?
כן.
כיום יש בפנינו שתי אפשרויות להתאים אתר למובייל. האפשרות הראשונה היא מבנה רספונסיבי. כלומר, להתערב בקוד הקיים ולשנותו כדי שהאתר ידע לתת מענה רספונסיבי ולהיות כאמור
מבנה דינמי.
האפשרות השניה היא לבנות גירסת מובייל שכל משתמש אשר נכנס ממכשירו החכם ינותב אוטומטית לגירסת המובייל.
האפשרות העדיפה והכדאית ביותר היא כמובן לבנות אתר רספונסיבי. כדי לבנות אתר רספונסיבי נדרש ראשית לתכנן ולאפיין היטב את אופי האתר: מה האתר כולל, אלו תכנים יכיל, למי הוא פונה ואיך נציג למשתמש הקצה את התכנים בצורה הטובה ו
המוכרת ביותר.
לאחר מכן נדרש לבנות
עיצוב רספונסיבי עליו נרחיב בהמשך.
עיצוב רספונסיבי
עיצוב רספונסיבי הוא עיצוב דינמי וחכם אשר מגיב במדוייק ובהתאם לרזולוציית המסך ממנה גולש המשתמש ולסוג המכשיר ממנו גולש המשתמש. הטכנולוגיות החדשות CSS3 & HTML5 שינו את פני השטח. הטכנולוגיות מקנות למתכנת ולבונה האתר אפשרויות רחבות כדי להגיע למוצר הרספונסיבי המדוייק ביותר.
ב-TL Interactive כל אתר שאנו בונים ללקוחותינו הוא רספונסיבי ומותאם לכל מסך ולכל מכשיר(!)